Magazin Nutzersignale optimieren: Die neue SEO
Die Bedeutung von Nutzersignalen für die Suchmaschinenoptimierung ist umstritten. Die Meinungen gehen von „dem Heiligen Gral der SEO“ bis hin zu „Google verwendet keine Nutzersignale für Rankings!“. In diesem Artikel versuchen wir ein wenig Licht ins Dunkel zu bringen. Im ersten Teil gehen wir auf die Frage ein: Was genau sind Nutzersignale, nutzt Google diese und wenn „ja“, wofür? Im zweiten Teil zeigen wir mögliche Ansätze, mit denen Nutzersignale optimiert werden können.
Inhaltsverzeichnis
- Nutzt Google Nutzersignale als Rankingfaktor?
- Klassifizierung von Nutzersignalen + Wie kann Google diese messen?
- Praktische Tipps, um Nutzersignale zu optimieren
- Fazit – Macht eure Nutzer zufrieden
- Für ganzheitlichen Erfolg im Online Marketing
- Sie benötigen Unterstützung bei der Optimierung Ihrer Nutzersignale?
Nutzt Google Nutzersignale als Rankingfaktor?
Eines vorab: Die Frage, ob Google tatsächlich Nutzersignale für das Ranking verwendet oder in welcher Form dies geschieht, können auch wir abschließend nicht aufklären. Die nachfolgenden Ausführungen stellen daher lediglich unsere Meinung dar und beschreiben Beobachtungen und Erfahrungen, die wir im SEO-Alltag gemacht haben.
Google selbst bestreitetet jede Verwendung von Nutzersignalen für das Ranking. Gary Illyes und anderen Google-Mitarbeiter haben das bereits mehrfach bestritten.
"First of all, search traffic is not something we use in rankings. As for other kinds of traffic, Google might see that through Analytics, but I swear we do not use Analytics data for search rankings. We also have data from Chrome, but Chrome is insanely noisy. I actually evaluated the potential for using that data but couldn’t determine how it could be effectively used in ranking."
Dennoch gibt es Beobachtungen aus der Praxis, die darauf hindeuten, dass diese Aussagen zumindest in Teilen nicht zutreffen. Diese zeigen wir auch nachfolgend auf.
Mögliche Auswirkungen von negativen Nutzersignalen auf das Ranking
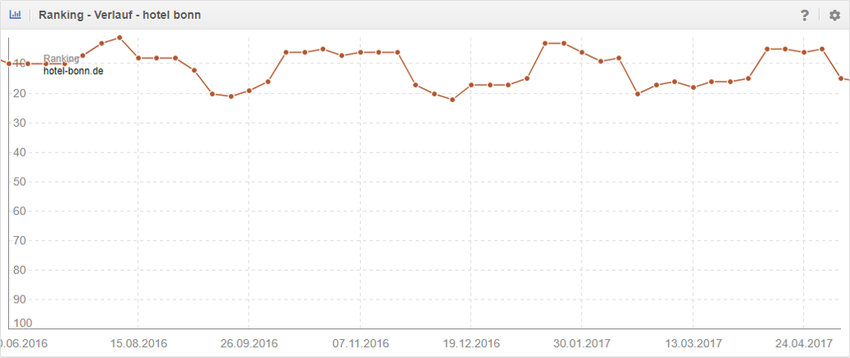
In der Praxis sind immer wieder Phänomene zu beobachten, die darauf hindeuten, dass Google Nutzersignale als eine Art Evaluation der durch den Algorithmus ermittelten Rankings verwendet. Dazu haben wir uns das folgende Beispiel im Blog von SISTRIX geliehen.


Im abgebildeten Rankingverlauf ist gut zu erkennen, was passiert, wenn eine ausreichende Menge an „herkömmlichen“ Rankingsignalen (On- und Offpage) eigentlich ein Top-10-Ranking ermöglichen, die Nutzersignale jedoch in keiner Weise das Top-10-Ranking rechtfertigen.
Die gezeigte Exact-Match Domain hotel-bonn.de rankt für das Keyword „Hotel Bonn“. Jedoch befindet sich dieses Hotel nicht in der Stadt Bonn, wie die allermeisten der User es vermuten, sondern es wird betrieben von der Familie Bonn und liegt eigentlich am Rand von Kassel.
Und genau darin liegt das Problem. Zum einen wird ein Teil der Nutzer das Suchergebnis allein deswegen nicht anklicken, weil im Snippet zu lesen ist, dass das besagte Hotel bei Kassel liegt. Was zur Folge hat, dass die CTR wahrscheinlich recht bescheiden bleibt. Das erste negative Nutzersignal.
Der Teil der Nutzer, welcher auf die Webseite gelangt, wird recht schnell feststellen, dass sich das Hotel nicht in Bonn befindet und die Webseite schnell verlassen. Durch die so entstandene geringe Verweildauer und die hohe Absprungrate entstehen weitere schlechte Nutzersignale.
Es ist zu vermuten, dass Google genau in solchen Situationen die User Signals als eine Evaluation des Rank-Scorings der „klassischen“ Rankingfaktoren verwendet.
Google Patent zur Bewertung von Nutzersignalen
Neben den Beobachtungen aus der Praxis existiert mindestens noch ein weiterer gewichtiger Hinweis darauf, dass Google sich zumindest mit der Fragestellung auseinandersetzt, wie Nutzersignale für die Verbesserung der Suchergebnisse verwendet werden können.
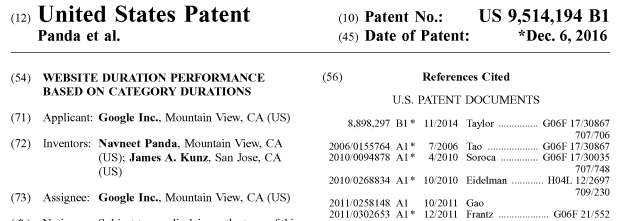
Dazu existiert ein Google Patent mit dem Titel „Website duration performance based on category durations“ aus dem Jahr 2016.
Das Patent beschreibt eine Möglichkeit zur Bewertung der Website-Performance (im Sinne von Qualität) anhand der Verweildauer.
Das Patent von Herrn Panda beschreibt dazu grob folgende Faktoren:
- Einteilung der zu bewertenden URL in unterschiedliche Themenbereiche (Kategorien), wie z.B. Reisen oder Sport.
- Zuweisung von 1 bis n Themengebieten pro URL. (z.B. Sport und Urlaub für einen Artikel über Surfen lernen im Urlaub)
- Gewichtung der Themengebiete zueinander. Artikel zum Surfen im Urlaub werden in der Kategorie Urlaub mehr Gewicht bekommen als beim Sport.
Besonders interessant ist, dass wiederkehrende Besucher als besonders wertvoll beschrieben werden. Im Patent wird ebenfalls beschrieben, wie das von Gary Illyes oben angesprochene Problem des Rauschens („Noise“) in den Daten reduziert werden kann.
Betrachten wir diese beiden Beobachtungen zusammen, so kommen wir zu dem Ergebnis, dass es zwei Möglichkeiten geben könnte, wie Google Nutzersignale zur Beeinflussung der Suchergebnisse nutzen könnte.
Query based: Rank-Scoring + Nutzersignale
Möglichkeit eins ist eine Kombination der klassischen Rankingsignale von On- und Offpage plus Nutzersignale. Diese Vorgehensweise kann auch als Query based bezeichnet werden und zeichnet sich wie folgt aus:
- Individuelle Verwendung von Nutzersignalen pro Suche (Query).
- Bildung der tatsächlichen SERP-Position auf Basis von Rank-Scoring + Nutzersignalen.
- Auswertung der Signale zu jeweils genau der Suchphrase (z.B. „Hotel Bonn“).
- Greift bei Top-5 bis -10 bei High-Competitive Keywords.
Eine solche Verwendung der Nutzersignale durch Google ist umstritten, dennoch geben unsere Beobachtungen Anlass dazu, zu glauben, dass genau dies der Fall ist. Eine Verwendung der Nutzersignale, um Nutzern genau das zu liefern, was diese wünschen. Und letztlich ist es auch im Interesse von Google, hier immer neue Wege zu finden, Nutzern genau das zu präsentieren, was diese erwarten. Was wäre besser geeignet als die Signale der Nutzer selbst?!
Category based: Indirekte Verwendung von Nutzersignalen zur Algorithmus-Entwicklung
Die zweite Möglichkeit der Verwendung der Nutzersignale ist die indirekte Verwendung der Signale zur Verbesserung des Google Algorithmus. Das heißt, dass die gewonnen Daten in die Entwicklung des Ranking-Algorithmus mit einfließen. Auch diese These wurde bisher von Google nicht bestätigt. Aus unserer Sicht ist es jedoch extrem unwahrscheinlich, dass Google diese Signale nicht einmal auf diese Weise verwenden will. Der Grund ist relativ einfach: Die unglaubliche Menge an Nutzerdaten, die Google im Laufe der letzten 1 ½ Jahrzehnte gesammelt hat, ist ein so großer Vorsprung gegenüber der Konkurrenz, dass es schlicht fahrlässig wäre, diese nicht zu nutzen.
Wie könnte Google die Nutzersignale zur indirekten Verbesserung des Algorithmus verwenden?
- Keine individuelle Verwendung der Nutzerdaten für das Ranking, sondern Bildung von Heuristiken, welche Nutzer und deren Präferenzen klassifizieren. Auf diese Weise werden Kategorien gebildet.
- D.h. keine direkte Veränderung des Rankings aufgrund von Nutzersignalen, sondern Nutzung für Algorithmus-Entwicklung und Machine-Learning.
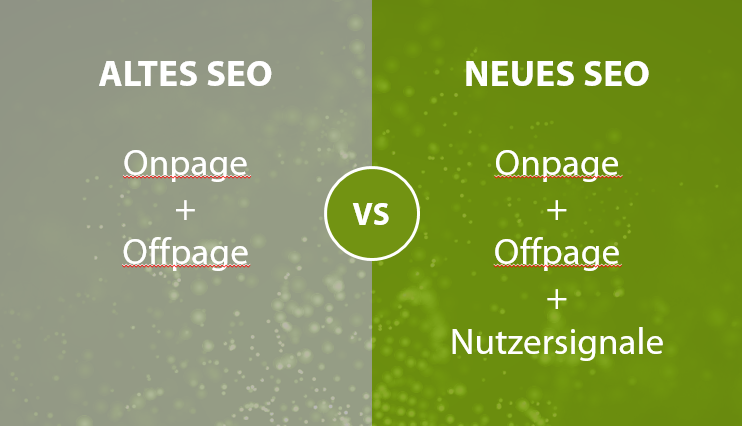
Aufgrund der Gesamtsumme all dieser Beobachtungen und Erfahrungen erfolgt aus unserer Sicht ein neues Verständnis davon, welche Faktoren SEO heute ausmachen. So bestimmen nicht mehr alleine die „klassischen“ On- und Offpage-Faktoren über den dauerhaften Verbleib auf den Top-SERP-Positionen, sondern eben auch die Nutzersignale.

Klassifizierung von Nutzersignalen + Wie kann Google diese messen?
Um zu verstehen, was Nutzersignale genau sind, haben wir kurz eine kleine Klassifizierung und Abgrenzung von Nutzersignalen zu Rankingfaktoren und -signalen vorgenommen.
Was sind Nutzersignale? Eine Abgrenzung.
Um zu verstehen, wie sich Rankingsignale (oftmals auch als Rankingfaktoren bezeichnet) von Nutzersignalen unterscheiden, müssen wir diese kurz definieren.
Als Rankingsignale bezeichnet man Charakteristika einer Webseite, welche von einer Suchmaschine zur Berechnung der Rankingposition hinzuzieht. Die Faktoren sind nicht alle bekannt, oftmals handelt es sich hierbei also auch um mutmaßliche Signale.
Ein Nutzersignal hingegen bezeichnet ein messbares Nutzerverhalten in Bezug auf einen Suchvorgang bei einer Suchmaschine (z.B. bei Google) und den nachfolgenden Besuch einer oder mehrerer Webseiten aus den Suchergebnissen.
Ein Beispiel für gleich mehrere Nutzersignale wäre also z.B. der Vorgang, wenn ein Nutzer ein Suchergebnis anklickt, sofort feststellt, dass die aufgerufene Seite nicht dem gewünschten Ergebnis entspricht und direkt in die Suchergebnisse zurückkehrt. Hier werden Click Through Rate (CTR), Absprungrate (Return-to-SERPs) und Verweildauer (tatsächlich auf der Webseite und Zeit bis zur Rückkehr in die SERPs) beeinflusst. Auch die Scrolltiefe kann gemessen werden. Um es kurz zu machen, es geht um Signale, die der Nutzer durch sein Verhalten erzeugt.
Nachfolgend eine Auflistung von möglichen Rankingfaktoren und Nutzersignalen.
Rankingfaktoren und -signale (Onpage und Offpage)
- Content (Quantität / Qualität)
- Backlinks (Anzahl / Qualität)
Nutzersignale
- Absprungrate (Return-to-SERPs)
- Verweildauer (auf der Webseite und Zeit bis zur Rückkehr in die SERPs)
- Scrolltiefe
- SERP-Engagement (CTR, Log Klicks, Short Klicks)
- PageSpeed
- usw.
Wie Google Nutzersignale messen könnte
Es gibt wirklich eine große Menge an Stellen, an denen Google Nutzersignale messen könnte. Hier soll an dieser Stelle ein kurzer Überblick über die möglichen Messpunkte gegeben werden.
| SERPs | Trafficströme | Bewegungsdaten | Websitenutzung |
| SERP-Klicks | Public DNS | GPS | Analytics |
| Query-Type-ins | Chrome User Daten | Netzwerkdaten | Chrome User Daten |
| A/B-Test | Google Toolbar (veraltet) | AdSense/Double Click (Einbindung in Webseiten) | |
| YouTube (auch über Embedded-Videos) | |||
| AMP-Daten | |||
| Google Forms (Embedded) | |||
| Googlefonts |
In einigen Google-Produkten werden diese Daten bereits heute verwendet. So werden z.B. die GPS-Daten verwendet, um in Google myBusiness-Einträgen die aktuelle Menge an Besuchern an einem bestimmten Ort anzuzeigen. Auch das ist ein Hinweis für die Nutzung dieser und ähnlicher Daten zur Verbesserung der Google-Produkte.
Besonders interessant sind Public-DNS oder Chrome-Nutzerdaten. Alleine Public-DNS hat über 400 Millionen Requests täglich. Von der Verbreitung von Google Chrome einmal abgesehen. Über diese beiden Tools kann Google Nutzerbewegungen webseitenübergreifend verfolgen, ohne dass klassische Tracking-Tools wie Analytics verwendet werden. So weiß Google sogar bei Direkt-Typ-Ins, wohin sich Nutzer bewegen.
Praktische Tipps, um Nutzersignale zu optimieren
Nachfolgend haben wir ein paar Tipps und Ideen zusammengetragen, die dabei helfen können, die Nutzersignale der eigenen Webseite zu optimieren und so Nutzer und Suchmaschinen glücklicher zu machen.
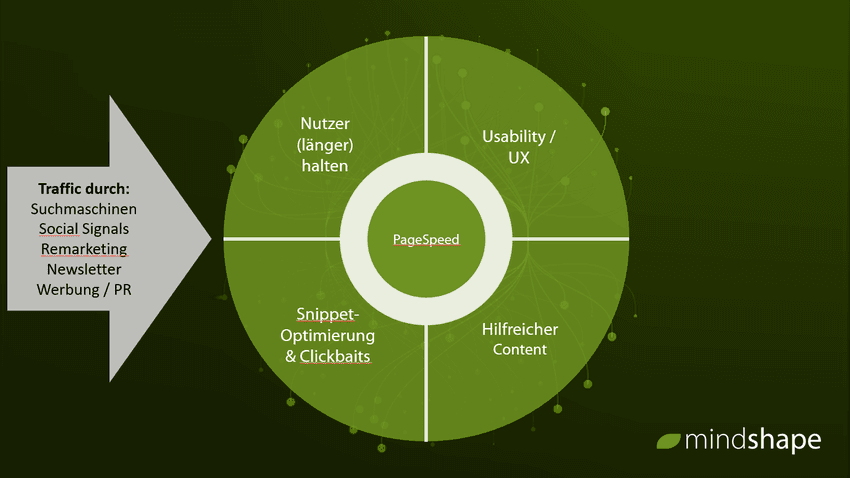
Grundlegend gibt es sechs Bereiche, die dabei hilfreich sein können, die Qualität und die Performance einer Webseite zu verbessern.

Als Basis nehmen wir in unserem Modell den PageSpeed. Die Ladegeschwindigkeit ist hierbei als eine Art Hygienefaktor anzusehen. Das heißt, eine schnell ladende Seite macht den Inhalt nicht besser, ist aber Vorrausetzung, um sich wohlzufühlen und die Webseite nicht vorläufig zu verlassen.
Auf den Hygienefaktor PageSpeed aufbauend sind die direkt beeinflussenden Faktoren. Bei diesen geht es darum, die Nutzer (länger) auf der Webseite zu halten bzw. diese überhaupt aus der SERP auf die Webseite zu bekommen. Dazu wird nicht nur eine gute Usability/UX benötigt, sondern dem Nutzer muss auch ein hilfreicher Inhalt geboten werden. Dieser muss für den Nutzer aber auch unmittelbar erkennbar sein, denn nur so kann er (länger) auf der Webseite gehalten werden.
Um entsprechende Nutzersignale bzw. den Traffic überhaupt zu bekommen, gibt es zudem ein paar weitere Bereiche, an denen gearbeitet werden kann.
PageSpeed – Der Hygienefaktor
Der Hygienefaktor PageSpeed ist gerade für mobile Nutzer als sehr wichtig anzusehen, da die Datengeschwindigkeit über Mobilfunk in aller Regel geringer ist als über kabelgebundene Internetanschlüsse. Zudem wird die Ladegeschwindigkeit seit dem Sommer 2018 von Google offiziell als mobiler Rankingfaktor angesehen.
Und da die meisten Menschen in der Regel sehr ungeduldig sind, ist dies nicht zu unterschätzen. Laut einer Studie von DoubleClick verlassen 53% der mobilen Nutzer eine Webseite, die nicht nach drei Sekunden geladen ist.
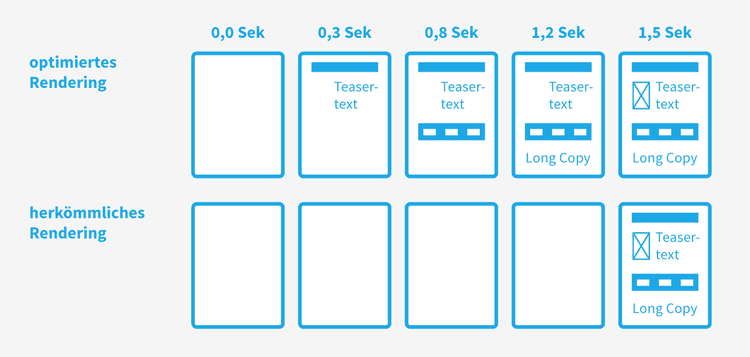
Einer der wichtigsten Faktoren ist daher die für den Nutzer gefühlte Ladezeit. Und genau hier kommt der Ansatz des Critical Path Rendering ins Spiel. Hat ein Nutzer das Gefühl, dass erst gar nichts passiert, so verlässt er die Seite schnell wieder. Critical Path Rendering sorgt dafür, dass die direkt sichtbaren Bereiche als erstes geladen werden und dass der Browser diese rendern kann. Natürlich sollten auch die Basics stimmen, so dass Critical Path Rendering perfekt wirken kann.

Die „neuen“ PageSpeed Insights bieten hier den perfekten Ausgangspunkt, um beurteilen zu können, ob eine Seite für die Nutzer schnell ist oder eher als langsam empfunden wird. Google zeigt hier für viele Webseiten echte Nutzerdaten an, welche über Google Chrome gewonnen werden.
Die beiden Metriken First Contentful Paint (FCP) und DOM Content Loaded (DCL) zeigen an, wie eine Webseite im Vergleich zum Wettbewerb dasteht. Das ist wichtig zu wissen, da Google immer zwischen den Konkurrenten vergleicht. Einen absoluten Wert, ab wann eine Webseite schnell ist, gibt es entsprechend nicht.
Nutzer (länger) halten
Das Nutzersignal der Verweildauer zu erhöhen, ist zwar gut, aber viel wichtiger ist es, dass Nutzer das Gefühl bekommen, auf der richtigen Seite zu sein. Und das muss unmittelbar geschehen, also above-the-fold. Bietet der Inhalt dem Nutzer einen Mehrwehrt, so bleibt er auch länger.
Um dieses Ziel zu erfüllen, sollte Konzeption auch als Nutzersignal-Optimierung verstanden werden. Auf diese Weise wird dieser wichtige Punkt bereits von Beginn an mitgedacht und nicht im Nachhinein notdürftig untergebracht. Was schwer bis teilweise unmöglich ist.
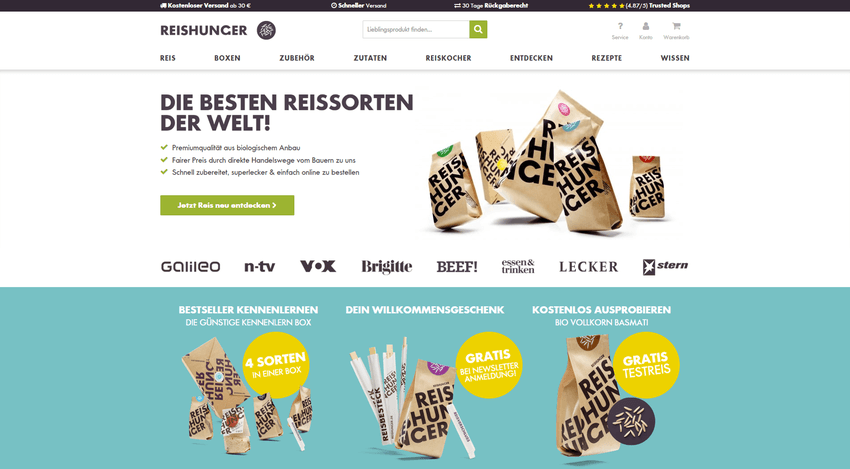
Ein schönes Beispiel für eine gelungene Konzeption im Sinne der Nutzersignal-Optimierung ist reishunger.de.

reishunger.de ist nicht einfach nur ein weiterer 0815-Shop, denn er macht aus einem auf den ersten Blick sehr einfachen Produkt – Reis – eine Entdeckung. Dazu führt die Webseite den Nutzer klar durch das Angebot und lädt zum Entdecken ein. Was setzt reishunger.de dazu ein?
- Der Nutzer weiß direkt, worum es geht: „Die besten Reissorten der Welt“
- Nutzer werden aufgefordert, eine Aktion durchzuführen: „Jetzt Reis neu entdecken“
- Animation, weiter den Inhalt zu entdecken und länger zu bleiben: Willkommensgeschenk, Bestseller, Gratis-Proben, Videos, Rezepte, usw.
- Trust-Signale vermitteln das Vertrauen, länger auf der Seite zu bleiben.
All diese Faktoren zahlen auf positive Nutzersignale ein.
Usability / UX – nicht in Schönheit sterben
reishunger.de hat es im letzten Tipp schon vorgemacht. Schönheit bzw. ein schönes Webseiten-Design ist nicht alles. Das Design muss die Nutzer einladen und dabei unterstützen, mehr zu entdecken.
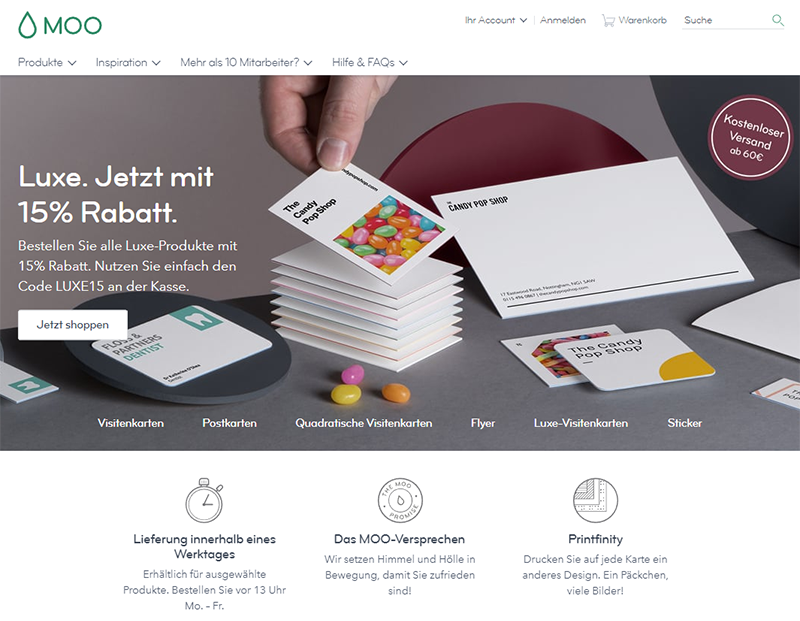
Ein schönes Beispiel hierfür ist moo.com. moo schafft es, einfach und klar zu kommunizieren, dass dort hochwertige, besondere Visitenkarten verkauft werden. Die Seite lädt ein, die Produkte weiter zu entdecken und ist leicht zu bedienen.
Diese Faktoren beeinflussen Absprungrate und Verweildauer gleichermaßen positiv. Nun könnte man meinen, eine schlechte UX würde ja die Verweildauer erhöhen, weil alles schwer zu finden ist. Das wird jedoch nicht funktionieren.

Hilfreicher Content
Content ist King, heißt es zwar schon Jahren, doch heute ist diese alte Weisheit umso wahrer. Nur mit gutem, hilfreichem Content hebt man sich von der Masse der Webseiten ab. Viele Unternehmen machen aber den Fehler, den Content nur nahe am Sale zu bauen und nicht den ganzen Funnel zu nutzen. Bei einem Shop heißt das übersetzt, dass Betreiber nur Inhalte aufbauen, die direkt auf einen Verkauf einzahlen sollen. Solche Inhalte sind aber meist nicht hilfreich für Menschen, die sich noch nicht entschieden haben, was sie kaufen sollen oder ob sie überhaupt etwas kaufen sollen. Dabei binden sich Kunden besonders an Unternehmen, die mehr als nur verkaufen, sondern auch mit einem guten Service mit aktuellen Inhalten aufwarten. Daher sollten ausreichend Ressourcen dafür aufgebaut werden, auch genau das bieten zu können.
Inspiration – direkt vom User
- Googles Short Click Box (Return-to-SERP)
Ein guter Hinweis auf Kunden-Interessen ist die Googles Short Click Box. Klickt man in einer Suche auf ein Ergebnis und kehrt sofort zurück, dann zeigt Google Suchanfragen von Nutzern an, welche ebenfalls dieses Ergebnis angeklickt haben und im Anschluss eine weitere Suche durchgeführt haben. Diese Art der Ausgabe findet man vor allem auf den ersten Seiten, entsprechend liegt die Vermutung nahe, dass Google die so genannten Short-Klicks misst und einen Bedarf sieht, den Nutzern entsprechende Alternativen anzubieten. Zudem erfolgt die Ausgabe offensichtlich nur dann, wenn ausreichend Daten zu weiteren Suchen vorliegen. Wertet man diese Daten aus, so kann man Hinweise darauf finden, was Nutzer gesucht haben, und versuchen, für entsprechende Suchanfragen Inhalte in die eigene Webseite zu integrieren.

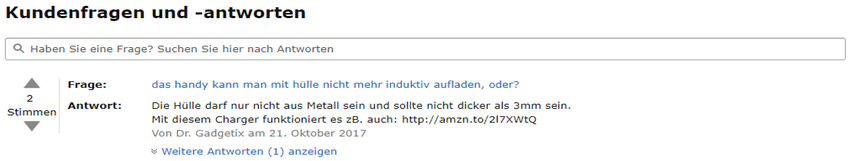
- Amazon Kundenfragen und -antworten als Quelle
Eine gute Inspirationsquelle können auch Kundenfragen sein. Schaut man bei Amazon unter den Produkten in den Bereich „Kundenfragen und -antworten“, so finden sich oftmals zahlreiche Fragestellungen von echten Kunden. Die Antworten auf diese Fragen lassen sich hervorragend in die eigene Content-Erstellung mit einbinden. So werden die Kundenfragen bereits proaktiv beantwortet. Dieses Vorgehen lohnt sich auch, wenn man selbst nicht auf Amazon verkauft. Inspirationen finden sich oftmals auch bei ähnlichen Produkten der Konkurrenz.

Hilfreichen Content messen?
Nachdem potenziell hilfreiche Inhalte erstellt wurden, ist es natürlich wichtig, herauszufinden, ob und wie Nutzer mit den neuen Inhalten interagieren. Immerhin will man wissen, welche Inhalte funktionieren und wo man ggf. nachsteuern muss. Eine Idee dazu hat Sebastian Erlhofer auf der SEOkomm 2017 vorgestellt.
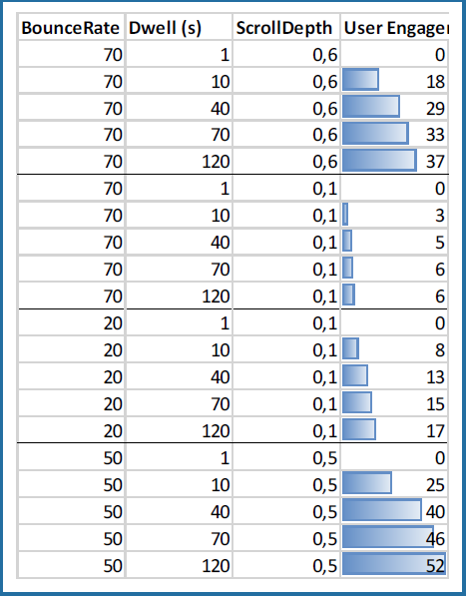
Engagement-Index
Der Engagement-Index kombiniert die Kennzahlen Absprungrate, Verweildauer und Scrolltiefe zu einem neuen Wert, der angibt, wie sehr Nutzer mit einer Seite agieren. Zusätzlich kann auch noch die Element Visibilty integriert werden, hier muss aber aufgepasst werden, dass diese nicht zu unterschiedlich ist, da sonst die Vergleichbarkeit leidet.
Formel: (100-Absprungrate+1) * log(Verweildauer+1) * Scrolltiefe
- Der Logarithmus arbeitet gegen zu starken Einfluss der Verweildauer.
- Der Index-Wert reicht von 0 bis unendlich.
- Was ein guter Wert ist, hängt stark vom Seitentyp ab.
- Bei der Auswertung müssen Inhalte entsprechend geclustert werden.
- Bildet eine Maßzahl, mit der ein Gefühl dafür entwickelt werden kann, welche Bereiche gut funktionieren und welche nicht.

Klickbaits – aber richtig
Unter einem Klickbait verstehen die meisten eine reißerische Überschrift, mit der Nutzer auf eine Seite gelockt werden sollen. Meist sind diese jedoch von schlechter Qualität und halten selten das, was sich Nutzer erhoffen. So produziert man natürlich eine Reihe schlechter Nutzersignale. Die Nutzer interagieren nicht mit der Seite und sind schnell wieder weg.
Es geht aber auch anders. Ein Klickbait kann auch ein gut gemachter Teaser sein, der den Nutzer auf einer emotionalen Ebene anspricht, aber auch hält, was er verspricht. So wird vermieden, dass schlechte Nutzersignale produziert werden. Das Gegenteil ist der Fall, Nutzer werden eher mit den Inhalten interagieren. So können Absprungrate und Verweildauer positiv beeinflusst werden.
CTR-Optimierung – Der Klassiker
Einer der Klassiker der Nutzersignal-Optimierung ist die Verbesserung der Click-Through-Rate. Eine Kleinigkeit, die, effektiv und effizient eingesetzt, jedoch viel bringen kann.
Um den Erfolg auch kontrollieren zu können, ist es wichtig, vorher den IST-Zustand zu dokumentieren, da sonst kaum nachvollzogen werden kann, ob die Maßnahmen auch gegriffen haben. Zu differenzieren sind auch CTR-Änderungen aufgrund von Änderungen am Snippet oder Änderungen der Ranking-Position.
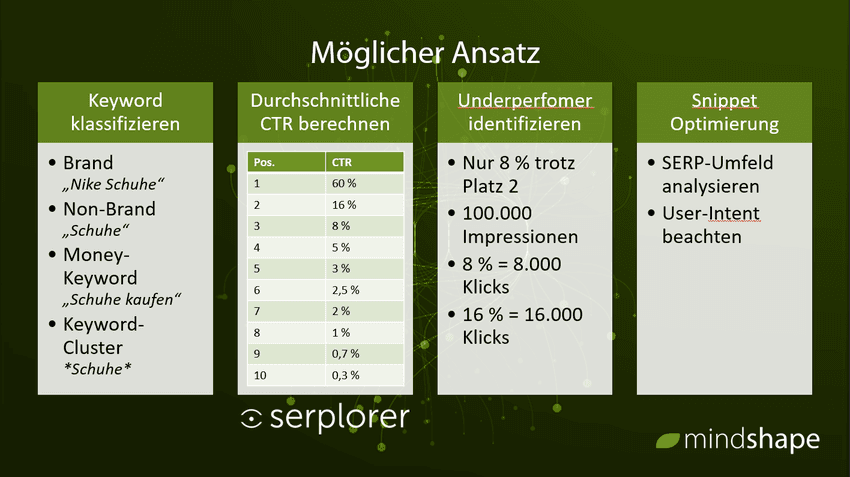
Ein möglicher Ansatz zur effizienten CTR-Optimierung sieht wie folgt aus:
- Keywords klassifizieren: Zunächst muss das eigene Keywordset nach unterschiedlichen Kriterien unterteilt werden, da sonst keine Vergleichbarkeit erzielt werden kann. Eine Unterteilung kann z.B. in Brand, Non-Brand, Money oder themenbasiert (z.B. bestimmte Produkttypen) erfolgen. Der Grund ist, dass z.B. Brand-Keywords in der Regel deutlich höhere CTRs haben als Non-Brand-Keywords.
- Durchschnittliche CTR berechnen: Für die ermittelten Keyword-Cluster werden nun die durchschnittlichen CTRs für die Positionen eins bis zehn ermittelt. Das kann mit Excel oder einem anderen Tool, wie dem serplorer, erledigt werden.
- Underperfomer identifizieren: Als drittes werden innerhalb dieser Gruppe Underperformer identifiziert. Ein Beispiel wäre ein Keyword, welches trotz Platz zwei nur acht Prozent CTR hat, während der Durschnitt der Keyword-Gruppe bei Platz zwei bei 16 Prozent liegt. Kann die CTR hier gesteigert werden, so kann mit einfachen Mitteln der Traffic für dieses Keyword um 100 Prozent gesteigert werden
- Snippet Optimierung: Um das Snippet nun perfekt zu optimieren, sollten zwei Dinge beachtet werden.
- SERP-Umfeld analysieren: Um zu verstehen, welche Art von Ergebnissen Google erwartet, ist eine Analyse des direkten SERP-Umfeldes anzuraten. Fällt das eigene Angebot hier vollkommen aus dem Raster, so wird es in der Regel schwer bis unmöglich, die eigenen Werte merklich zu verbessern. Ist das der Fall, sollten Alternativen überlegt werden.
- Bei der Neuformulierung der Snippets sollte – wie bei allen Optimierungen – unbedingt der User-Intent beachtet werden. Fatal wäre eine Erhöhung der CTR, aber im zweiten Schritt auf der Webseite die Erwartung nicht zu erfüllen. Es sollte also nicht versprochen werden, was man nicht im Ansatz halten kann. Denn so würden die wichtigen Signale Verweildauer und Absprungrate nur negativ beeinflusst.

Mehr Traffic – Mehr Nutzersignale
Ohne Traffic können natürlich auch keine Nutzersignale optimiert werden. Entsprechend sind die hier genannten Ideen keine Nutzersignale. Entsprechend sind sie, egal ob man an unser These glaubt, dass Google Nutzersignale verwendet oder nicht, keine Ranking-Signale.
Gut angewendet ist es aber möglich, diese Signale als eine Art Katalysator für Ranking-relevante Signale zu verwenden. Aber Achtung: Jede Maßnahme kann – wenn schlecht gemacht – auch schlechte Signale produzieren!
Dabei können die folgenden Traffic-Quellen ins Auge gefasst werden.
- Suchmaschinen – der natürliche Kanal der SEO
- Social Signals – Nutzer mit cleveren Kampagnen anziehen
- Remarketing – Den erneuten Besuch fördern (was laut dem oben beschriebenen Patent besonders wertvolle Nutzer sind)
- Newsletter – Mit relevanten Inhalten Nutzer direkt aus der Inbox abholen
- Werbung / PR – ganzheitlich denken, nicht nur online
Es gibt also eine Menge an Möglichkeiten, welche den meisten auch bekannt sein dürften. Besonders erwähnenswert sind jedoch die Möglichkeiten, die Werbung und PR abseits vom Medium Online bieten.
Mit TV-Werbung SEO-Traffic beeinflussen
Dass TV-Werbung deutlich mehr Traffic bringt, sollte den meisten Marketern bewusst sein. Laut einer Studie von Google steigt das durchschnittliche Suchvolumen um 4,2 Prozent mehr Traffic innerhalb der ersten fünf Minuten nach Ausstrahlung. Das ist wirklich beachtenswert.
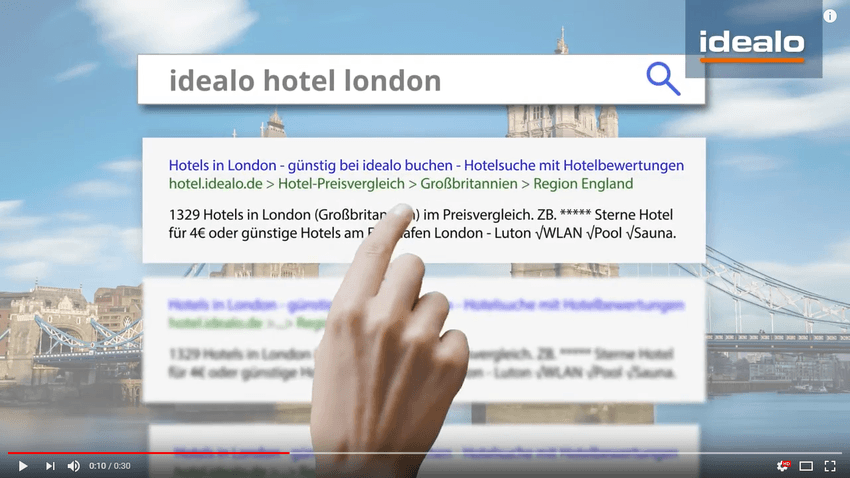
Ein schönes Beispiel und eine Idee, wie man SEO-Arbeit und TV-Werbung verbinden kann, liefert Idealo. In dem Spot werden Nutzer getriggert, eine ganze bestimmte Suchphrase einzugeben, genauer gesagt „idealo Hotel London“. Dieses Vorgehen ist sehr geschickt, denn so werden die Type-ins von Compound-Keywords (Brand + Money) bei Google gesteigert. Da in diesem Case fast alle Nutzer auf ein Idealo Listing in Google klicken werden, fallen die Nutzersignale entsprechend positiv aus. So arbeiten die Kanäle TV und SEO perfekt zusammen.

Trust-Steigerung durch Direct Traffic
Was noch deutlich unbekannter sein dürfte, ist, dass Direct Traffic große Auswirkungen auf die Autorität einer Marke im Web hat. Das zumindest will SEMrush in einer Studie herausgefunden haben. Und genau das – den direkten Traffic – kann Google problemlos messen. Mit Analytics, den Chrome Nutzerdaten und Google Public-DNS.
Es lohnt sich also, in den unterschiedlichen Abteilungen zusammenzuarbeiten und nicht nebeneinander her.
Fazit – Macht eure Nutzer zufrieden
Ganz unabhängig davon, ob Google tatsächlich – wie von uns angenommen – Nutzersignale für das Ranking verwendet oder eben doch nicht. Es lohnt sich in jedem Fall, sich mit dem Thema Nutzersignale zu befassen. Denn zufriedene Nutzer bringen mehr Umsatz oder Leads. Und darauf kommt es am Ende an.