Magazin Core Web Vitals im Page Speed Dashboard nutzen
Um die Core Web Vitals für gezielte Optimierungen der Website nutzen zu können, sollten diese permanent überwacht werden. Dazu bietet sich ein Page Speed Dashboard im Google Data Studio an, da so bereits mit wenig Aufwand wertvolle Erkenntnisse gewonnen werden können. Eine aufwändigere Version lässt sogar noch ein Monitoring für Seitentypen inklusive der Konkurrenz zu.
Inhaltsverzeichnis
Was sind die Core Web Vitals?
Im April 2020 hat Google die Core Web Vitals vorgestellt, welche die Nutzungserfahrung von Websites in Bezug auf die Ladegeschwindigkeit bzw. -stabilität messbar und vergleichbar machen sollen. Hierzu erweitern sie den aktuellen Ranking-Faktor zur Nutzerfreundlichkeit, der bisher folgende Aspekte betrachtet hat:
- Mobilfreundlichkeit
- Safe Browsing
- HTTPs
- Keine aufdringlichen Interstitials.
Ab Mai 2021 berücksichtigt Google also die neuen Core Web Vitals in Kombination mit den obigen Faktoren unter dem Namen „Page Experience“ als Ranking-Faktor in der Google-Suche. Dementsprechend wichtig ist es, die Core Web Vitals der eigenen Website zu optimieren. Derzeit sind das folgende Werte, die Google mittels echter Nutzerdaten aus dem Chrome Browser erhebt:
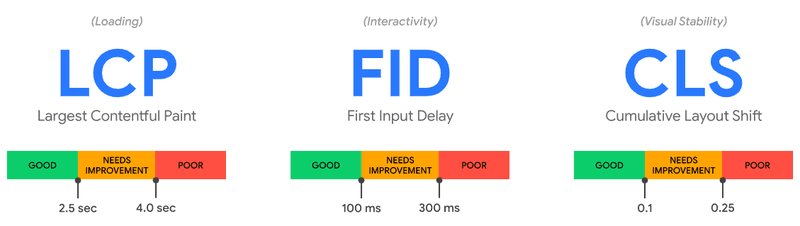
- Largest Contentful Paint (LCP): Wie schnell lädt das größte, sofort sichtbare Element der Seite?
- First Input Delay (FID): Wie lange dauert die gefühlte Interaktionsverzögerung zwischen dem ersten Klick, z. B. auf einen Button, und der Ausführung der Aktion?
- Cumulative Layout Shift (CLS): Ist die Seite während des Ladens visuell stabil oder springt sie unvorhergesehen herum (weil zum Beispiel Werbung nachgeladen wird)?
Über die Zeit werden sich die Core Web Vitals laut Google verändern, um sich den aktuellen Gegebenheiten und Technologien anzupassen. Dementsprechend wird sich auch für die Web Vitals eine nachhaltige und ganzheitliche Pagespeed-Optimierung auszahlen.
CrUX und Lighthouse als Datenbasis
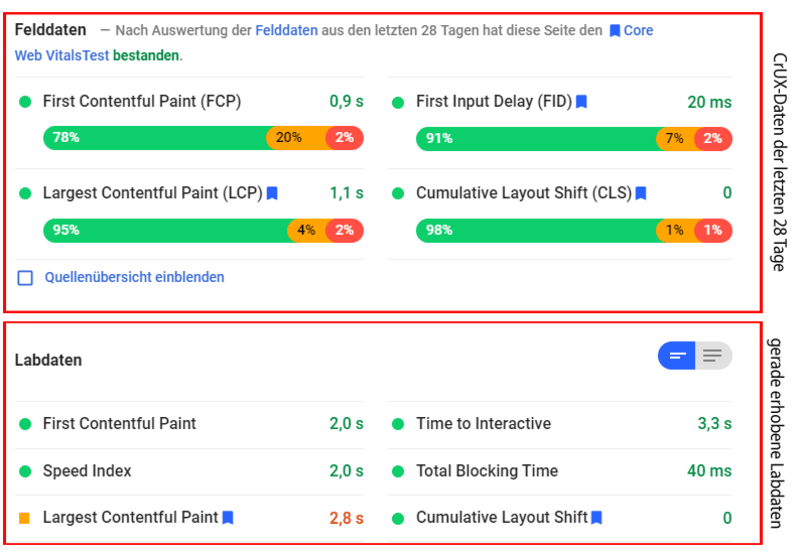
Wie die eigene Website performt, kann in der Google Search Console eingesehen oder über PageSpeed Insights abgefragt werden. Die Werte selbst werden von Google mittels des Chrome User Experience Reports (CrUX) erhoben. Das sind reale Nutzerdaten aus dem Chrome, welche für alle besuchten Websites ermittelt werden. Der Vorteil dieser sogenannten „Field data“ ist, dass die Nutzer*innen in den unterschiedlichsten Umgebungen und auf verschiedensten Devices die Website aufgesucht haben. Damit bilden sie reale Daten zur Nutzungserfahrung einer Seite ab – im Unterschied zu einer klinischen Umgebung mit konstantem und schnellem Internet. Der Nachteil dieser Daten ist, dass die Website einen gewissen Schwellenwert an Besuchern haben muss. Nur dann stehen für jede URL bzw. für wichtige Seitentypen auch die genauen Daten zur Verfügung. Wenn hingegen nur wenig Nutzer*innen einzelne Seiten der Website besuchen, gibt es entweder keine oder nur aggregierte Werte für die gesamte Website bzw. einzelne Seitentypen. Mögliche Gruppierungen von Seiten finden sich in der Search Console. Dadurch ergeben sich drei Abstufungen der Web Vitals:
- Einzeldaten für die Seite – hoher Traffic notwendig
- Gesamtdaten für die Website – mittlerer Traffic notwendig
- Keine Daten aufgrund zu geringen Traffics
Zusätzlich zu den Felddaten der CrUX liefert Google noch Labordaten aus, welche von dem Tool „Lighthouse“ erhoben werden. Lighthouse kommt nicht nur in PageSpeed Insights zum Einsatz, sondern findet sich auch in den Chrome Developer Tools wieder. Mit Hilfe dieser „Labdata“ kann die Performance der Website in diesem Moment bestimmt werden. Je nachdem, ob die Prüfung mit PageSpeed Insights oder im eigenen Browser durchgeführt wird, ergeben sich aufgrund individueller Netzwerkumgebungen andere Werte. Zusätzlich zu den Performance-Metriken geben die Lighthouse-Daten noch diverse Empfehlungen und Timings heraus, um den Seitenaufbau genauesten bewerten zu können. Da der FID nur von Nutzer*innen im Browser erhoben werden kann, sind zwar nicht alle Web Vitals vorhanden: dafür bieten diese Laborwerte den großen Vorteil, dass keine CrUX-Daten notwendig sind und damit auch Seiten und Websites mit wenig Traffic messbar sind. Denn CrUX-Daten basieren immer auf dem Durchschnitt der letzten 28 Tage, sodass Änderungen an der Website am schnellsten mit den Labordaten aus Lighthouse sichtbar werden. Außerdem eigenen sich die Labordaten beispielsweise für die kurzfristige Prüfung von Anpassungen oder Testings auf Staging-Umgebungen.
Data Studio Connector für die Core Web Vitals
Da die Core Web Vitals im Sommer 2021 ein Rankingfaktor werden, ist es zur Optimierung der Page Experience sehr hilfreich und sinnvoll, diese Werte zu monitoren. Dazu bietet sich ein Page Experience-Dashboard an, das unter anderem die Core Web Vitals beinhaltet. Um die Core Web Vitals in ein Dashboard zu bekommen, bietet sich zunächst das Google Data Studio in Kombination mit dem Connector zum Chrome UX Report an. Google selbst hat eine sehr gute Anleitung und Vorlage geliefert. Mit Hilfe dieser Kombination ist es möglich, die CrUX-Daten inklusive der Core Web Vitals für die eigene – und auch fremde Websites – auszuwerten.
Cluster mit Hilfe der API abfragen
Wenn die Website aber sehr groß und komplex ist, macht es Sinn, die Daten nach Seitentyp zu clustern und zu beobachten. Häufig ist die Performance bei ähnlichen Seiten gleich, da die Elemente der Seiten dieselben sind. Zudem hat Google bereits angekündigt, ebenfalls aggregierte Daten für ähnliche Seiten zu verwenden, falls keine Daten auf URL-Ebene zur Verfügung stehen. So kann das Cluster von Produktdetailseiten beispielsweise aus 25 zufällig ausgewählten Seiten bestehen, welche einen Querschnitt dieses Seitentyps darstellen. Falls viele der Seiten aufgrund von zu wenig Traffic keine CrUX-Daten aufweisen, können die Labdaten von Lighthouse als Fallback genutzt werden. So können die Core Web Vitals behelfsweise doch im Dashboard ausgewertet werden.
Beide Datensätze – die der CrUX-Daten und von Lighthouse – liefert die API von PageSpeed Insights. Diese API kann für jede URL abgefragt werden, um die Daten für alle Seiten der Website zu erheben. Mit Hilfe des API Explorers kann die Abfrage auch manuell im Browser durchgeführt werden. So kann getestet werden, für welche der URLs im Set überhaupt eigene Core Web Vitals vorhanden sind und für welche nur die domainweiten Daten verfügbar sind. Die API antwortet im JSON-Format und schickt einen Parameter mit, der angibt, ob die Daten explizit zur Seite gehören oder aber der Fallback der Domain greift: "origin_fallback": true. In der Abfrage können auch verschiedene Einstellungen getroffen werden, um mehr und andere Daten zu erhalten. So ist es beispielsweise möglich, nach Desktop oder Mobile abzufragen, um die Performance der Core Web Vitals und der Lighthouse-Daten hinsichtlich der Devices bewerten zu können.
BigQuery als Ausgangspunkt für Dashboards
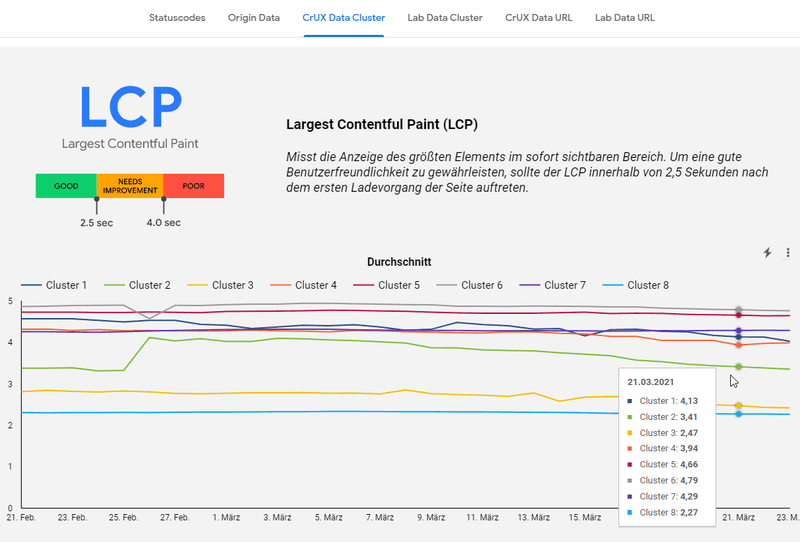
Die Daten der API speichern wir bei mindshape in eine Datenbank bei Google BigQuery ab. Dazu nutzen wir unser Data Warehouse and Information System – dawis. Das Open Source-System ist perfekt für solche wiederkehrenden Operationen gemacht und kann die benötigten Schnittstellen bedienen. Der große Vorteil ist, dass damit auch viele URLs inklusive der Konkurrenz-Daten abgefragt werden können. Einerseits kann so beispielsweise tagesgenau der Largest Contentful Paint der CrUX-Daten für die Produktdetailseiten der eigenen Domain gegenüber der Konkurrenz beobachtet werden. Andererseits kann bei mehrfachen Abfragen etwa auch die Time To First Byte (TTFB) der Server erhoben werden, um die Lastverteilung und Antwortzeiten über den Tag hinweg zu messen. Das ist der große Vorteil davon, dass eben nicht nur die Core Web Vitals der CrUX-Daten in der PageSpeed Insights API enthalten sind, sondern gleichzeitig noch die Lighthouse-Daten abgefragt werden.
Sind die Daten einmal in der Google BigQuery, ist das Page Speed Dashboard in Google Data Studio schnell aufgesetzt. Hierfür kann der direkte Connector des Google Data Studios zur Google BigQuery genutzt werden, wodurch die Daten dank der BI Engine sehr schnell geladen werden. Im Aufbau bietet es sich an einmal intern die Core Web Vitals der Cluster Seitentypen in einem Diagramm darzustellen. Sehr hilfreich ist es, die Schwellenwerte der Core Web Vitals als fixe Graphen festzulegen, damit die Performance eingeordnet werden kann. Im Konkurrenzvergleich ist es sinnvoll, die Konkurrenz pro Seitentyp zu vergleichen
Sollten nur wenige Seiten eigene CrUX-Daten haben, haben wir immer noch die Lab-Daten aus Lighthouse. Die Entwicklung dieser Daten ist zwar nicht der tatsächliche Querschnitt aller Geräte zu jeglichen Tageszeiten, dennoch kann auch so der Status quo analysiert und beobachtet werden.
Core Web Vitals nutzen
Die Core Web Vitals und Daten aus Lighthouse sind ein sehr gutes Mittel, um Websites hinsichtlich der Usability zu beobachten und zu optimieren. Da Google die Daten so einfach mit Hilfe der API über PageSpeed Insights verfügbar macht, sollten diese auch von Website-Betreibern in Form eines Page Speed Dashboards genutzt werden. Vor allem, weil die Werte seitens Google in Zukunft für die Rankings genutzt werden.